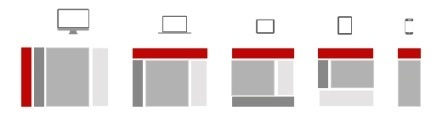
Responsive website

Responsive Webdesign is een ongekend populaire en veelgehoorde term binnen de online wereld.
De mobiele revolutie - en daarmee de lancering van apparaten als smartphones en tablets - is een aantal jaar geleden in gang gezet en de afgelopen tijd in een stroomversnelling gekomen. De smartphones veroverde de wereld en de verkoop en iedereen kocht een een tablet. Iedereen wil dan ook overal en altijd online zijn. Hierdoor is een nieuwe situatie ontstaan. Een situatie waarin mensen op honderden verschillende apparaten en schermformat en websites bezoeken.
Om hiervan mee te profiteren zal elk bedrijf binnen een aantal jaar gebruik gaan maken van responsive website.
Wat is een responsive website ?
Responsive Webdesign is een ontwikkel- en denkwijze waarbij wordt getracht bezoekers van een website ongeacht schermformaat of apparaat een optimale gebruikservaring te bieden.
Aangezien het gebruik van mobiel internet jaarlijks enorm stijgt mogen bedrijven hierin de boot niet missen. Daarom wordt het aanbieden van een goede gebruikerservaring op mobiele apparaten steed belangrijker. Als uw bedrijfs niet over een repsonsive design design beschikt, dan mis je een grote potentiële omzet.
Voordelen van een responsive website

Responsive webdesign voordelen voor bedrijven
Meer bezoekers en een hogere omzet
Door een betere gebruikservaring en kortere laadtijd op mobiele apparaten zullen je bezoekers langer op je website blijven en minder geneigd zijn je website te verlaten. Daarnaast zullen de bezoekers meer van je content lezen, formulieren invullen en zorgen voor meer omzet
Meer invloed op Social Media bereik
Het delen van je content op smartphones is veel gemakkelijker wanneer je gebruik maakt van responsive webdesign. Bezoekers hoeven niet in te zoomen om je content te lezen en moeten ook niet zoeken naar de share buttons. Je content is ook veel effectiever aangezien de gedeelde content meestal door mobiele of tablets gebruikers worden gelezen.
Beter vindbaar in Google door responsive design
Google houdt nu eenmaal van responsive websites en indexeert je website dus ook hoger wanneer deze responsive is. En hoe hoger je positie in Google hoe beter je gevonden zal worden.
Beter voorkomen van je bedrijf
Responsive website zorgt ervoor dat je een stapje voor hebt op je concurrentie, zorgt voor een professionele indruk en voor minder frustraties bij gebruikers.
Responsive design voor je bezoekers

Een betere gebruikerservaring door responsive design
Je scherm van je laptop of desktop is nu eenmaal groter dan dat van je smartphone of tablet. Een gewone website betekent daarom dat je op je mobiele apparaat veel zal moeten inzoomen en scrollen wat helemaal niet gebruiksvriendelijk is. Een responsive website daarentegen past zich volledig aan aan de beschikbare ruimte en brengt alle content goed in beeld.
Snellere laadtijd
Het laden van een volledige desktop versie op je smartphone is niet gemakkelijk en kan soms enorm veel tijd in beslag nemen. Door gebruik te maken van responsive design zal er rekening gehouden worden met afbeeldingen en video’s, ... die meoten geladen worden. Samen met nog een aantla andere technieken zal responsive webdesign ervoor zorgen dat de website even snel zal geladen worden als je website op een laptop of desktop
Voordelen responsive website tegenover een app.
Je hebt maar één website te beheren waarbij je geen rekeking heoft te houden met externe apps. Daardoor moet je je content niet dubbel gaan publiceren en moet je ook geen app laten ontwikkelen en om de zoveel tijd laten updaten.
Mobiele gebruikers hebben liever responsive website dan een App
Uit onderzoek blijkt dat de meeste mobiele gebruikers de voorkeur geven aan hun browser.
Conclusie over Responsive webdesign
Website worden vaker en op verschillende apparaten en schermgroottes bezocht, waardoor het creëren van een optmale gebruikers ervaring een must is. De techniek die hiervoor het best gebruik wordt is repsonsive webdesign
Responsive webdesign hoeft per definitie niet duur te zijn. De investering die nodig is voor de ontwikkeling van een responsive website, wordt op den duur weer terugverdiend. En als het beschikbare budget écht beperkt is, zijn er verschillende methodes waarmee je een website toch kunt optimaliseren voor mobiel gebruik.
Opzoek naar een responsive website ? Neem dan even contact met ons op een gratis prijsofferte
